Org settings
The following items can be set in the org settings configuration.
- Profile popup
- Card settings
- Roster
- General global configuration
- Settings
Items 1 through 4 can be set by group with a default provided as a fallback. The mechanism is via nested keys:
{
"profile": {
"default": {
// fallback settings
},
[group handle]: {
// settings for specific groups
}
}
}
saveLocation: on | off - geocode dispatch datauserDisplay: template, general user displayuserSearch: search templatequery: query to use to search for usergroupBy: user property to use to group userweek: monday | sunday - first day of the weekrelationDisplayprofile: configuration details for edit profilegendermessage: edit gender header
mobilemessage: edit mobile header
timezonemessage: edit timezone header
usernamemessage: edit username header
namemessage: edit display/first/last name headeredit: list of editable fieldsname, first, last, default to allreadonly: list of readonly fieldsname, first, last, default to none
paymentMethodmessage: edit payment method headerproviders: (list) payment providerproviderName: name of provider, e.g.Stripekey: provider key, e.g.pk_test.....handle: handle of paymment provider, e.g.stripe-test
paymentAddress:title: heading for addressaddAddressTitle: title fo add addresschooseAddressTitle: title for choose addreess
shippingAddressmessage: edit shipping address headerproviders: (list) payment providerproviderName: name of provider, e.g.Stripekey: provider key, e.g.pk_test.....handle: handle of paymment provider, e.g.stripe-test
paymentAddress:title: heading for addressaddAddressTitle: title fo add addresschooseAddressTitle: title for choose addreess
dispatchActions: (list) additional edit profile tracker actionslabelExists: label for editlabelNew: label for createquery: query to retrieve existing dataicon: icondispatch:tracker: tracker handle
variant
wizard: [Object]version: 1 OR 2.If version is not provided then default it take version 1start: [Object] If version 2 then provide trackers otherwise just provide the single tracker id.trackers: [Array of strings]
intake: [Object] If version 2 then provide trackers otherwise just provide the single tracker id.trackers: [Array of strings]
edit:[Object] If version 2 then provide trackers otherwise just provide the single tracker id.trackers: [Array of strings]
dispatch: list of dispatchescontent: display the content based on configurationmoderation: configure the information for moderation dialogtermsAndConditionsWikiId: id of the terms and conditions wikinavigation: configured the navigation barbottomNavigation: configure the bottom navigation bar- default|groups: styles object
backgroundColor: optional background colornavColor: optional nav icon colornavActiveColor: optional nav active colorborder: optional color style maptopLeft: optional pixeltopRight: optional pixel
- default|groups: styles object
profileColors: configured colors for profile to choose from- default|groups: list of colors to use as user avatars that don't have photos
profileEdit: styles for edit profiledispatchEdit: styles for edit dispatchmessagingmanageChannel: styles for manage channelmanagedChannel: config "managed channels"groups: An array of groups that can see managed channels
channels: turn others channels on/off, valid values areotherOrg, inbox, discussion, managed, notificationfilterByGroup:onoroff, default toon. Ifon, allow user to filter user search by groupactions: array; supported are group and filter
tabs|tabs-mobilestyles: (version 4)- default|groups: style objects for UX areas
- layoutPopup
- profileEdit
- dispatchEdit
attachment[group|default]: (version 4) for chat interface- camera
- image : show|hide
- video : show|hide
- file : show|hide
- audio : show|hide
- library: [...]
Wizard properties configuration:-
Version 1
"settings": {
"wizard": {
"intake": "<tracker id>",
"edit": "<tracker id>"
}
}
Version 2
To incorporate more settings
Version 2 (Obsolete.. do not use)
"settings": {
"wizard": {
"version": 2,
"intake": {
"trackers": ["<tracker id>", "<tracker id>"]
},
"edit": {
"trackers":["<tracker id>", "<tracker id>"]
},
"start": {
"trackers":["<tracker id>", "<tracker id>"]
}
}
}
Example
```json
{
"settings": {
"week": "monday",
"userDisplay": ":last, :first",
"relationDisplay": "",
"wizard": {
"start": "072a4c8d-839b-460f-ac6c-d704d2d4226e",
"intake": "4fe25dc0-8e91-45e2-b6dd-0f3284094df8",
"edit": "0b512742-8b79-480e-9c65-bc51cb5568bb"
},
"dispatch": {
"save": [
"programStatus"
],
"display": [
"programStatus",
"orgTitle"
],
"displayConnect": "or"
},
"content": [
{
"match": "^maintenance",
"rule": "true",
"action": "enable"
},
...
],
"moderation": {
"title": "Flag content as inappropriate",
"description": "Help us understand what's happening",
"wiki": {
"title": "Learn more about our community standards",
"id": ""
},
},
"termsAndConditionsWikiId": "7d8acbd7-3856-4587-8ff5-b38e4589f3fe",
"navigation": {
"default": {
"backgroundColor": "#ffffff",
"extendBodyBehindAppBar": true,
"paddingLeft": "10px",
"paddingRight": "10px",
"sideNavigation": false,
"border": {
"bottomLeft": "25px",
"bottomRight": "25px"
},
"header": [
{
"target": "search",
"icon": "far fa-magnifying-glass",
"color": "#ffffff"
},
{
"target": "notification",
"icon": "far fa-bell"
},
{
"target": "shopping-cart",
"icon": "far fa-bag-shopping",
"options": {
"pageId": "2a8a3b51-1159-4836-956d-abd50fc03b56",
"title": "Shopping cart",
"bucketHandle": "shopping-cart"
}
}
]
}
},
"bottomNavigation": {
"default": {
"backgroundColor": "#ffffff",
"navColor": "#000",
"navActiveColor": "#cccc",
"border": {
"topLeft": "25px",
"topRight": "25px"
}
}
},
"profileColors": {
"default":[
"#cecece",
"#fecece"
]
}
},
"styles": {
"default": {
"text": {
"default": "",
"danger": "",
"muted": "",
"action": ""
},
"layoutPopup": {
"background": "#F9E2D2"
},
"profileEdit": {
"background": "#D7C2E5",
"iconColor": "#FFFFFF",
"iconFill": "#9468BC",
"highlight": "#9468BC",
"text": "#212721"
},
"dispatchEdit": {
"background": "#F9E2D2",
"header": "#F9E2D2",
"text": "#30261c",
"danger": "#f55275",
"muted": "#7f7a75",
"action": "#9469bf",
"title": "#F34904"
},
"messaging": {
"manageChannel": {
"background": "#D7C2E5",
"iconColor": "#FFFFFF",
"iconFill": "#9468BC",
"highlight": "#9468BC",
"text": "#212721"
},
"channels": [
"otherOrg",
"inbox",
"notification",
"discussion",
"managed"
],
"actions": [
"group",
"filter"
]
}
}
}
```
header: string arrayviewStyle: large | small, default to small (small is profile avatar to the left, large everything in a column)headerByGroup: group handle to string arrayactionConfig:action: follow | email | mobile | chatconditionicon
tabstitle: text to be displayed (optional)display: values aredispatches, users, layoutshow:options: based on display- if
displayislayout, then need layout id mobile: map, additional options for fluttershowTitle: show title or not
styles: styles for the specific section metioned aboveheader:backgroundColor, etc.body: array of styles for theheadersection
Supported header options: - :first, :last, :lastInitial, :adminName, :name - :email - :createdAt - :gender - :mobile - :external - :status - :timezone
Example
```
{
"profile": {
"default": {
"styles": {
"header": {
"backgroundColor": "#D1EDFA",
"paddingTop": "40px",
"body": [
{
"fontSize": "24px",
"fontWeight": 700
}
]
},
"tabs": {
"backgroundColor": "#2784BD",
"indicatorColor": "#ffffff",
"header": "#D1EDFA",
"iconColor": "#ffffff"
},
"body": {
"backgroundColor": "#fff",
"height": "320px",
"toolbarHeight": "120px"
},
"profile": {
"backgroundColor": "#D1EDFA"
}
},
"header": [
":first :lastInitial",
":title, training since :createdAt",
"{about.location}"
],
"card": {
"title": ":first :lastInitial",
"description": ":timezone"
},
"tabs": [
{
"title": "Details",
"display": "admin",
"show": "admin",
"condition": "user is admin",
"icon": "fal fa-address-card",
"color": "text-danger"
},
...
],
"actionConfig": [
{
"action": "follow",
"tableData": {
"id": 0
}
},
...
]
},
"disabled": {used same configuration as default section but it disbled the thing in profile}
[group handle]: {.. }
}
}
```
{
"card": {
"default": {
"title": ":first :lastInitial :adminName",
"description": ":title, joined :createdAt",
"attributes": [
{
"key": "location",
"source": "about.country"
}
]
},
[group handle]: {.. }
}
}
{
"roster": {
"default": {
"query": [
{
"query": "given labels [coach] sort by last",
"title": "Coaches"
},
...
]
}
}
}
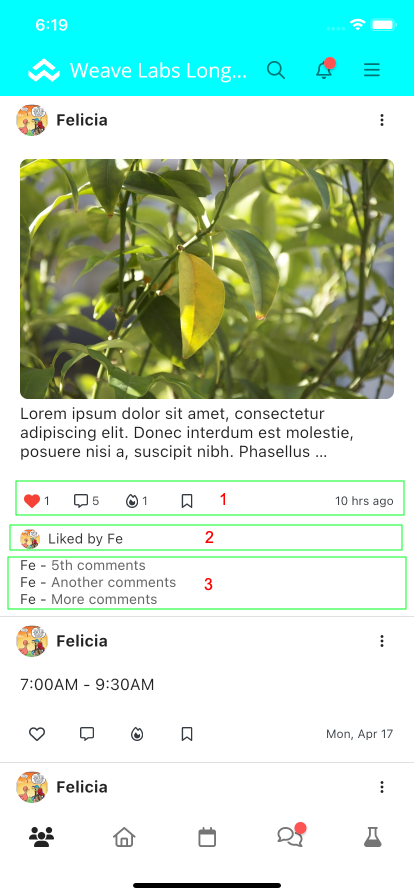
dispatchActions: (see #1 on Fig. A)action: like | comment | bookmark | task-global | task-localconditionidiconlabeldisplayCounter: boolean, true to display counter, false to not display counter
theme:titleColor: color to be used for the org title and other placesbodyColor: body text color (default to black)iconColor: dispatch action icons coloractionColor: link/action colorsendButtonColor: chat/dispatch comment send button colorlogoColor: Org logo color (white, dark, color, or null)
-
like: show | hide, whether to showLiked by...(see #2 on Fig. A)comment: show | hide, whether to show comment previews (see #3 on Fig. A)
stream.social:{ "general": { "default": { "dispatchActions": [ { "action": "task-global", "condition": "user is admin", "tableData": { "id": 0 } }, ... ], "theme": { "titleColor": "#7e86e3", "bodyColor": "#000000", "iconColor": "#38096a", "actionColor": "#3f6fb7", "sendButtonColor": "#2fa4e7" } } } }
Example for navigations bar configuration
Managed channels group
{
"settings": {
"messaging": {
"default": {
"managedChannels": {
"groups": [
"captains",
"two_phong"
]
}
}
}
}
}
Edit profile settings
"settings": {
"profile": {
"default": {
"gender": {
"message": "Let us know your gender"
},
"mobile": {
"message": "We use this to secure your account"
},
"timezone": {
"message": "Your timezone and languages"
},
"username": {
"message": "Must be longer than 5 characters and contain just letters and numbers"
},
"name": {
"message": "Display name is what other users will see. First and last is for billing and should be your legal name",
"edit": [
"name"
],
"readonly": [
"first",
"last"
]
},
"paymentMethod": {
"message": "Provide payment method so that payment can be processed",
"provider": [{
"providerName": "Stripe",
"key": "pk_test_CyocRGjl6i8mTTpydniZVujq",
"handle": "stripe-test"
}],
"paymentAddress": {
"title": "Shipping address",
"addAddressTitle": "+ Add shipping address",
"chooseAddressTitle": "Choose shipping address"
}
},
"shippingAddress": {
"message": "Provide shipping address so that product can be shipped to you",
"provider": [{
"providerName": "Stripe",
"key": "pk_test_CyocRGjl6i8mTTpydniZVujq",
"handle": "stripe-test"
}],
"paymentAddress": {
"title": "Shipping address",
"addAddressTitle": "+ Add shipping address",
"chooseAddressTitle": "Choose shipping address"
}
},
"dispatchActions": [
{
"labelExists": "Update your profile",
"labelNew": "Create your profile",
"template": "",
"query": "given user [$user], given tracker [user-profile] limit 1",
"icon": "far fa-clipboard-list",
"action": "edit",
"dispatch": {
"tracker": "user-profile"
},
"variant": "block"
}
]
}
}
}
Fig. A