Query
Query component will run the provided query and pass to child components.
Component
| Name | Description |
|---|---|
| component | query |
| kind | dispatch, user, related-user, triggers, orgs, icalendar, script |
| id | Unique id used to store the list results |
| query | a query to execute, required if kind is dispatch or user. |
| child | a child where we will supply data from the list to |
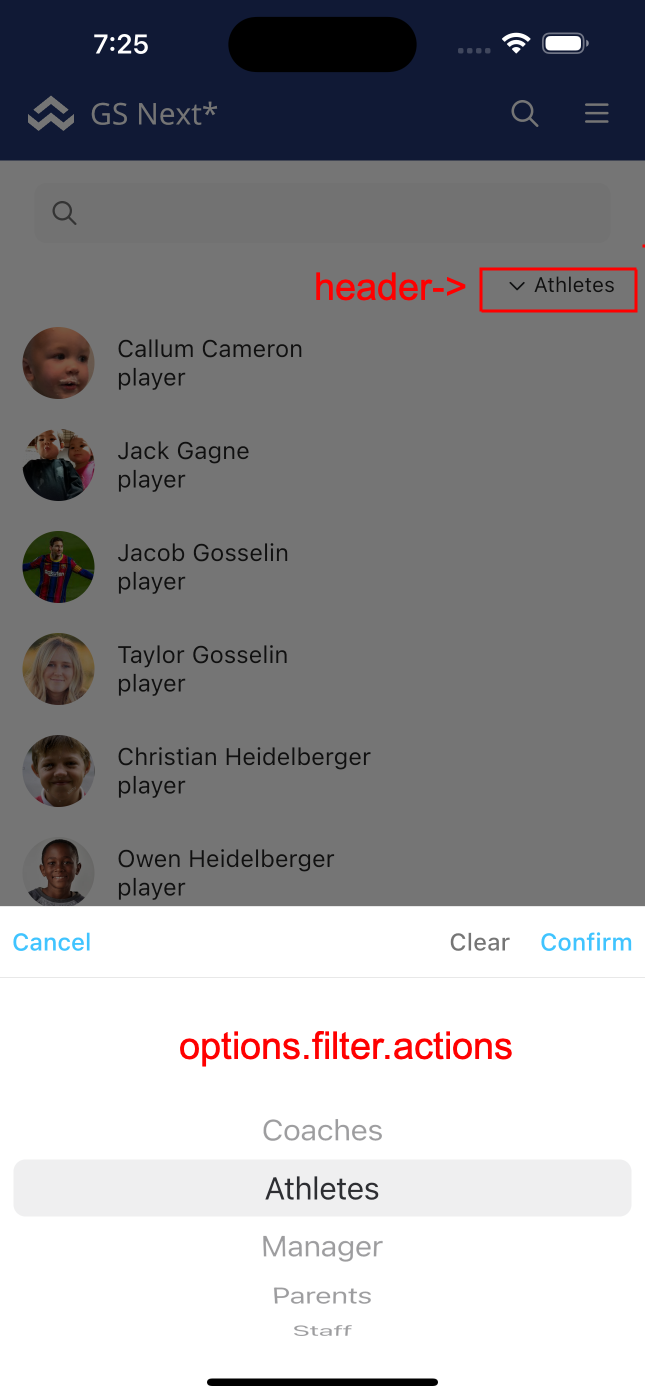
| header | optional, this will only be used if options.filter is defined, this is to render the selected dropdown value |
| options | options |
Options
| Name | Description |
|---|---|
| id | supply id if kind is related-user |
| waitForReady | true, false - wait for the query to complete before displaying, default is true |
| paging | true, false, default to false. If true, use paging (ensure to provide maxHeight so) |
| maxHeight | optional maxHeight, this is needed if paging is used |
| iconSize | optional, if kind is user and paging is true, provide user profile icon size |
| limit | number - this can also be provided via the query |
| refresh | an array of save, delete, refresh actions that would trigger a refresh (example you want to refresh the query when user updated dispatch) |
| refreshDelay | optional refresh delay in ms if refresh is defined, default to 500 ms |
| fetchLimit | optional, default to 50 |
| filter | optionl map, see Dropdown filters below, if provided, user can select item from the dropdown to alter the query |
Org query options
| exclude | optional, an array of org id to exclude |
| include | optional, n array of org id to include, if not provided all user orgs are included |
| parent | optional, an array of parent org id |
| owner | optional, match based on owner identifier |
| fromNetwork | optional, if true, fetch from network |
| fields | optional string, additional fields to query for (available fields are name, id, status, website, address, phone, parentId), only applicable if fromNetwork is true |
Dropdown filters
Dropdown that allow user to filter by queries
| Name | Description |
|---|---|
| actions | list of text,value pairs where text is the label for the dropdown and value is the query |
Don't forget to put the kind of query.
Examples
{
"component": "query",
"kind": "dispatch",
"query": "id:6a8a5db9-ab7d-4b5a-b488-38458cd21c71",
"child": {
"component": "grid",
...
}
}
Orgs
Query a list of user's org and filter it out based on the filtering options. The properties available are name, id, status, website, address, phone, parentId as well as any fields include in fields options.
{
"component": "query",
"kind": "orgs",
"options": {
"refresh": [
"refresh"
],
"fromNetwork": true,
"fields": "displayName, color, title"
},
"id": "orgs",
"child": {
"component": "iterator",
"dataSource": "data:orgs",
"child": {
"component": "text",
"text": "{data.name}"
}
}
}
Paging
{
"component": "query",
"kind": "user",
"query": "all users",
"options": {
"paging": true,
"maxHeight": "400px",
"refresh": [
"refresh"
]
},
"child": {
"component": "iterator",
"child": {
"component": "grid",
"text": "{data.name}"
}
}
}
Triggers
{
"component": "query",
"kind": "triggers",
"options": {
"refresh": [
"refresh"
]
},
"id": "triggers",
"child": {
"component": "iterator",
"dataSource": "data:triggers",
"child": {
"component": "grid",
...
}
}
}
User
{
"component": "query",
"kind": "user",
"query: "all users",
"options": {
"refresh": [
"refresh"
]
},
"child": {
"component": "iterator",
"child": {
"component": "grid",
...
}
}
}
Related user
{
"component": "query",
"kind": "related-user",
"options": {
"id": "6a8a5db9-ab7d-4b5a-b488-38458cd21c71"
},
"child": {
"component": "text",
"text": "{user.dob}"
}
}
Dropdown filter example

{
"styles": {
"padding": "15px 15px"
},
"ux": {
"component": "scrollbar",
"direction": "vertical",
"child": {
"component": "query",
"kind": "user",
"id": "users",
"query": "given groups [athlete] $filter sort by last",
"header": {
"component": "grid",
"direction": "row",
"justifyContent": "end",
"alignItems": "center",
"children": [
{
"component": "icon",
"icon": "far fa-chevron-down",
"size": 12
},
{
"component": "text",
"text": "{data.text}",
"styles": {
"fontSize": 14,
"padding": "5px",
"textAlign": "right"
}
}
]
},
"options": {
"fetchLimit": 10,
"filter": {
"actions": [
{
"value": "given groups [coach] $filter sort by last",
"text": "Coaches"
},
{
"value": "given groups [athlete] $filter sort by last",
"text": "Athletes"
},
{
"value": "given groups [manager] $filter sort by last",
"text": "Manager"
},
{
"value": "given groups [parent] $filter sort by last",
"text": "Parents"
},
{
"value": "given groups [staff] $filter sort by last",
"text": "Staff"
}
]
}
},
"child": {
"component": "iterator",
"dataSource": "data:users",
"child": {
"component": "text",
"text": "{data.name}"
}
}
}
}
iCalendar
{
"component": "query",
"kind": "icalendar",
"id": "icalendar",
"child": {
"component": "iterator",
"dataSource": "data:icalendar",
"child": {
"component": "grid",
"direction": "row",
"styles": {
"border": "1px solid #cecece",
"borderRadius": "5px",
"padding": "10px"
},
"children": [
{
"component": "text",
"text": "{data.name}"
}
],
"onClick": {
"target": "clipboard",
"options": {
"source": "{data.url}",
"message": "iCalendar link is copied to clipboard"
}
}
}
}
}
Script