Form
Form can be used to create a form entry to will capture data that can be handled via a form action. That is, capture user attributes and save it via form action. Create a form entry to capture children info and save it as a new user.

Header
Form need a header widget that will be placed to the upper right of app bar. This widget can be anything but in order for it to properly detect changes (meaning check to see if users are making any changes before allowing them to save it), a button widget must be used. This widget should have an onClick action that would gather the captured data and do something with it.
Footer
Same as header, that is, if we choose to display action in the footer.
Children
Form should have one or more children widgets. Supported widgets are text-entry, chooser, toggle-button, dropdown. Each child should have an id so that we can capture any changes. Id can be a json path (for saving attributes), e.g. attributes.profile.name which will saved profile.name to attributes data store, or can be just a props, e.g. name. To access this data, we can prefix the id with data, e.g. data.attributes.profile.name or data.name for prop.
Example
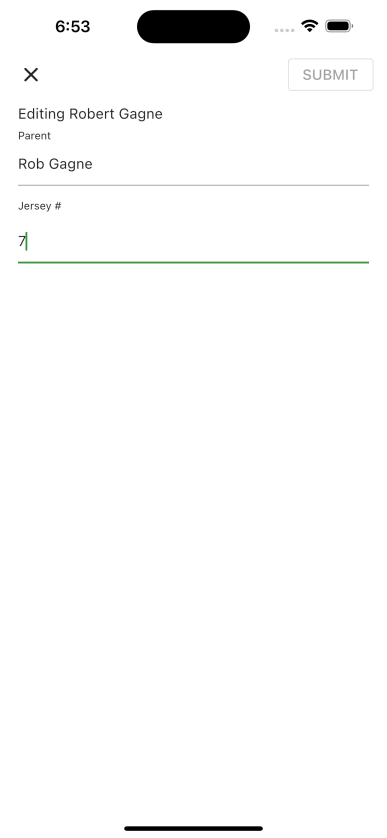
Capture and saving attributes
This example will capture and save entries as an attributes, assumption is the attributes has been fetched and make available to the form before user launch this form (if there is any).
{
"ux": {
"component": "form",
"header": {
"component": "button",
"text": "SUBMIT",
"onClick": {
"target": "updateAttributes",
"options": {
"description": "id is the id of the entity where we will be saving the attributes to",
"id": "{user.id}",
"path": "$.profile",
"data": {
"name": "{data.attributes.profile.name}",
"jersey": "{data.attributes.profile.jersey}"
}
}
}
},
"children": [
{
"component": "text-entry",
"id": "attributes.profile.name",
"options": {
"label": "Athlete",
"seed": "{data.attributes.profile.name}"
}
},
{
"component": "text-entry",
"id": "attributes.profile.jersey",
"options": {
"label": "Jersey #",
"seed": "{data.attributes.profile.jersey}"
}
}
]
}
}